
Интересное свойство CSS: mix-blend-mode
Сегодня мы поговорим про одно из свойств CSS — mix-blend-mode. Свойство mix-blend-mode в CSS позволяет смешивать цвета элемента с фоном или другими элементами, которые находятся под ним. Это может создавать оригинальные визуальные эффекты и иногда помогает сделать текст более контрастным на разных фонах.
Синтаксис
CSS:
/* Ключевые слова */
mix-blend-mode: normal;
mix-blend-mode: multiply;
mix-blend-mode: screen;
mix-blend-mode: overlay;
mix-blend-mode: darken;
mix-blend-mode: lighten;
mix-blend-mode: color-dodge;
mix-blend-mode: color-burn;
mix-blend-mode: hard-light;
mix-blend-mode: soft-light;
mix-blend-mode: difference;
mix-blend-mode: exclusion;
mix-blend-mode: hue;
mix-blend-mode: saturation;
mix-blend-mode: color;
mix-blend-mode: luminosity;
/* Глобальные значения */
mix-blend-mode: initial;
mix-blend-mode: inherit;
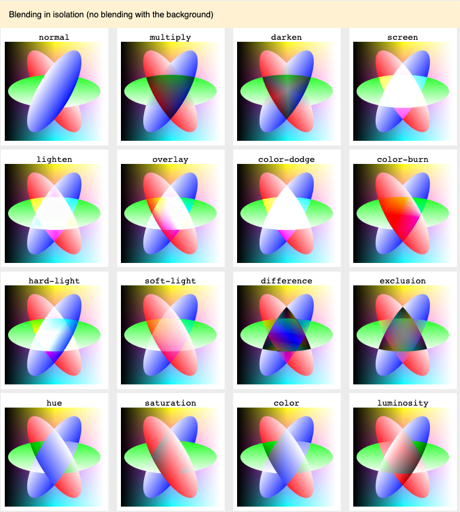
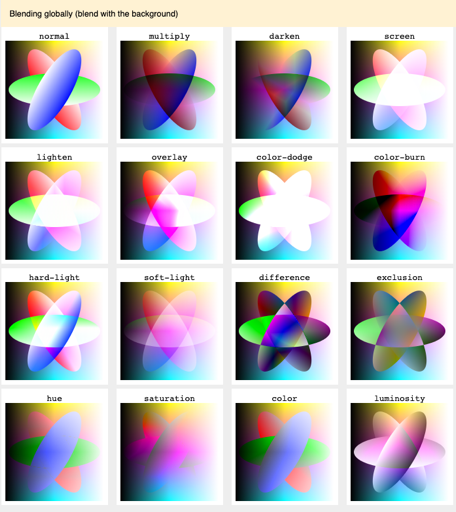
mix-blend-mode: unset;Примеры значений


Пример выполнения
HTML:
<div class="blend-example">
<div class="shape shape-1"></div>
<div class="shape shape-2"></div>
<div class="shape shape-3"></div>
</div>CSS:
.shape {
width: 100px;
height: 100px;
border-radius: 50%;
mix-blend-mode: multiply;
position: absolute;
}
.shape-1 {
background-color: orange;
}
.shape-2 {
background-color: lightblue;
left: 50px;
}
.shape-3 {
background-color: pink;
left: 30px;
top: 50px;
}
.blend-example {
isolation: isolate;
position: relative;
}
Посмотреть выполнение этого кода можно, кликнув на кнопку 🙂
Совместимо ли свойство mix-blend-mode с браузерами?
Свойство mix-blend-mode поддерживается большинством современных браузеров, но есть некоторые особенности:
- Google Chrome: полная поддержка с версии 41.
- Firefox: поддержка с версии 32.
- Safari: поддерживается с версии 8, но могут быть проблемы с производительностью на более старых версиях.
- Microsoft Edge: поддержка с первой версии (Chromium-базированные версии).
- Internet Explorer: не поддерживается.
- Opera: поддержка с версии 29.
Это значит, что mix-blend-mode работает в большинстве популярных браузеров, но в старом Internet Explorer оно недоступно, что стоит учитывать при разработке сайтов для пользователей на устаревших системах.
А как свойство работает? Что за магия?!
Под капотом mix-blend-mode выполняет математические операции над цветами каждого пикселя на экране. Каждый режим наложения использует разные формулы для смешивания цветовых значений. Например, режим multiply умножает значения каждого цветового канала двух цветов и затем нормализует их, чтобы они оставались в диапазоне от 0 до 255.
Допустим, у нас есть два цвета — жёлтый rgb(255, 221, 51) и фиолетовый rgb(128, 0, 128). Для каждого канала (красный, зелёный и синий) выполним умножение:
- Красный (R):
(255 * 128) / 255 = 128 - Зелёный (G):
(221 * 0) / 255 = 0 - Синий (B):
(51 * 128) / 255 ≈ 26
В результате получится новый цвет: rgb(128, 0, 26) — тёмный бордовый оттенок.
Таким образом, режимы наложения в CSS создают эффекты смешивания цветов за счёт математических операций, как в графических редакторах.
Ссылки на дополнительные материалы
Если вы хотите изучить данное свойство ещё более глубже, тогда рекомендуем вам следующие статьи:
Надеемся вам было полезно узнать информацию про данное CSS свойство!
Удачи в кодинге! 👋