
CSS-фильтры: делаем изображения и текст ярче и интереснее
CSS-фильтры помогают легко добавить разные эффекты к изображениям и тексту на сайте. С их помощью можно изменять яркость, контраст, оттенки и даже создавать эффект размытия. Это не только привлекает внимание, но и может улучшить восприятие контента.
Давайте разберем самые популярные CSS-фильтры и посмотрим, как их использовать.
Как работает filter в CSS?
Свойство filter применяется к элементам HTML. Оно позволяет задавать один или несколько эффектов для изображения или текста. Можно использовать как один фильтр, так и комбинацию нескольких.
Пример базового синтаксиса:
img {
filter: значение;
}Основные фильтры в CSS
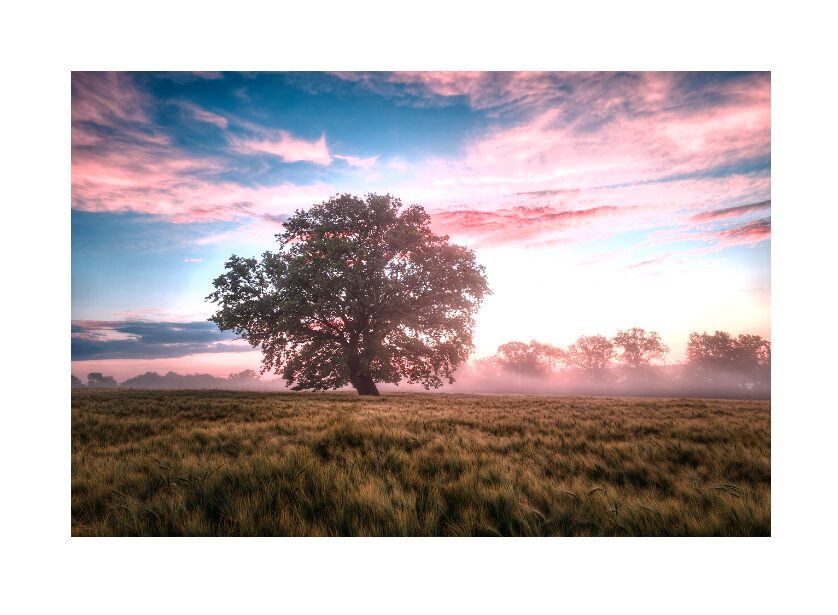
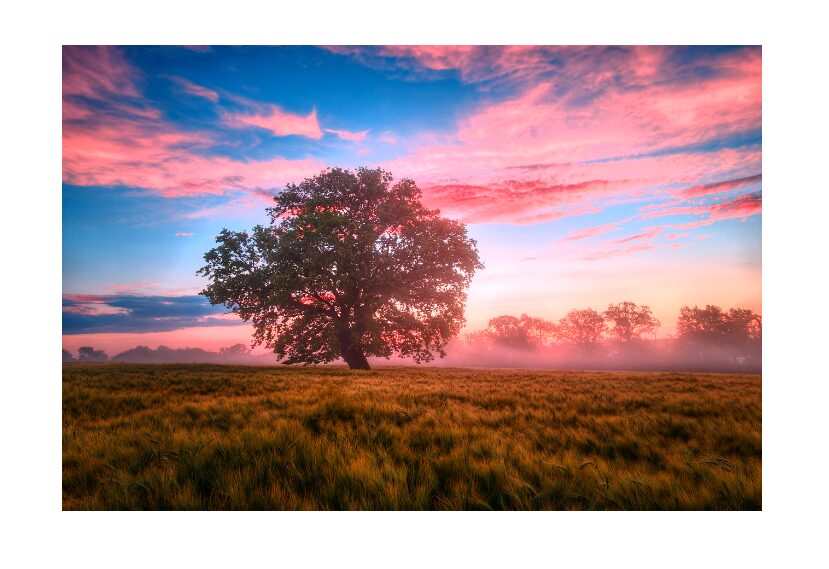
Далее мы рассмотри основные фильтры в CSS на примере следующего изображения:

blur() – размытие
Фильтр blur() добавляет эффект размытия, делая изображение или текст менее четким. Чем больше значение, тем сильнее размытость.
img {
filter: blur(5px);
}Результат:

brightness() – яркостьbrightness() регулирует яркость изображения. Значение 100% — оригинальная яркость, а больше 100% делает изображение светлее, меньше — темнее.
img {
filter: brightness(120%);
}Результат:

contrast() – контраст
С помощью contrast() можно менять контрастность изображения или текста. Значение 100% — стандартный контраст, выше этого значения делает контрастность выше, ниже — уменьшает.
img {
filter: contrast(150%);
}Результат:

grayscale() – оттенки серого
Фильтр grayscale() делает изображение черно-белым. При значении 100% изображение становится полностью черно-белым, 0% — цветное.
img {
filter: grayscale(100%);
}Результат:

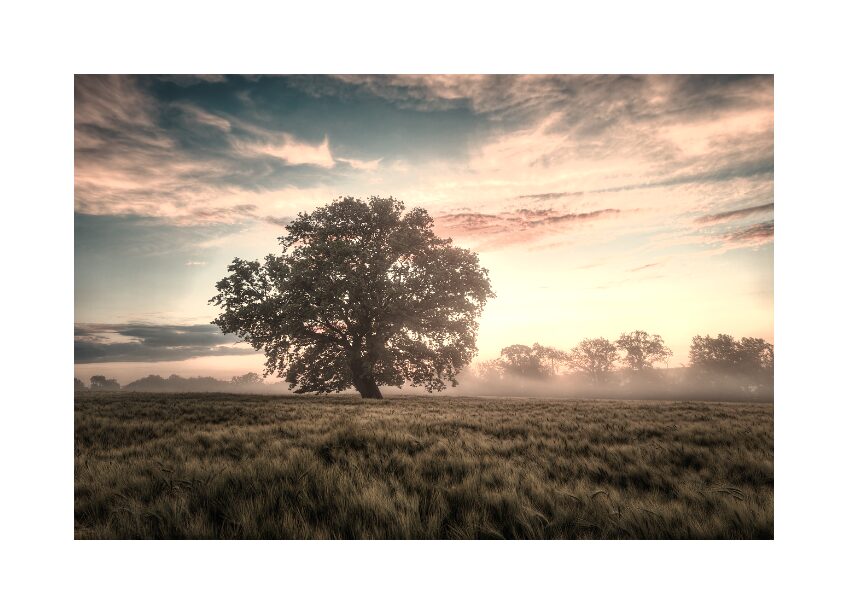
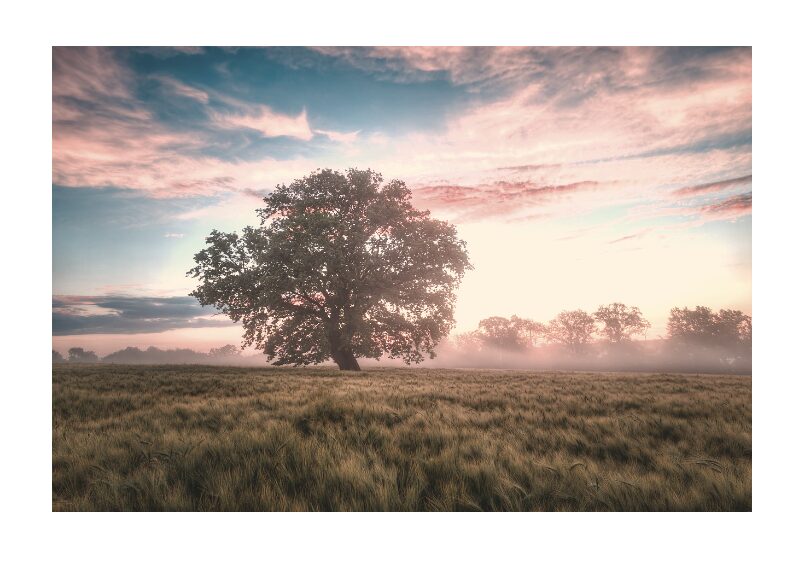
sepia() – сепияsepia() добавляет эффект старой фотографии. При 100% изображение станет полностью в оттенках сепии, 0% — оригинальное.
img {
filter: sepia(60%);
}Результат:

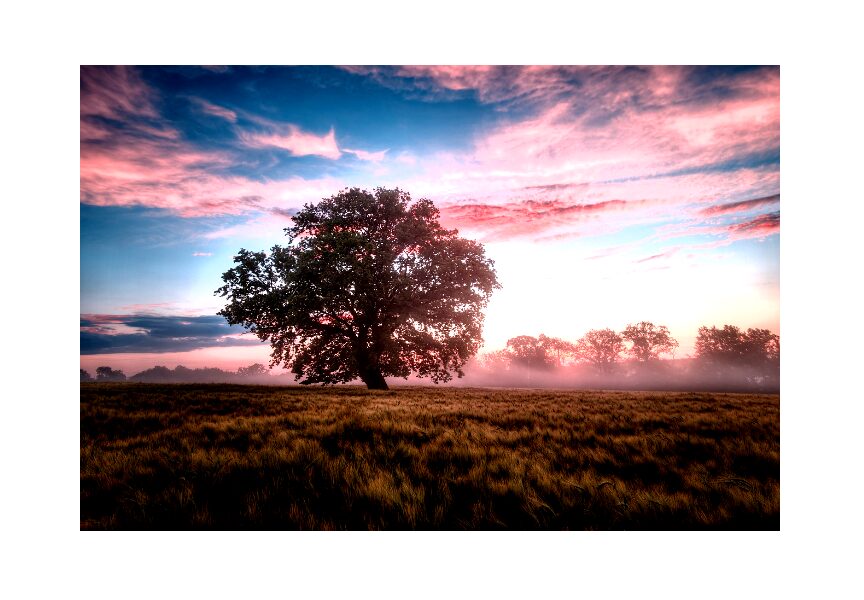
saturate() – насыщенность
Фильтр saturate() увеличивает или уменьшает насыщенность цветов в изображении.
img {
filter: saturate(200%);
}Результат:

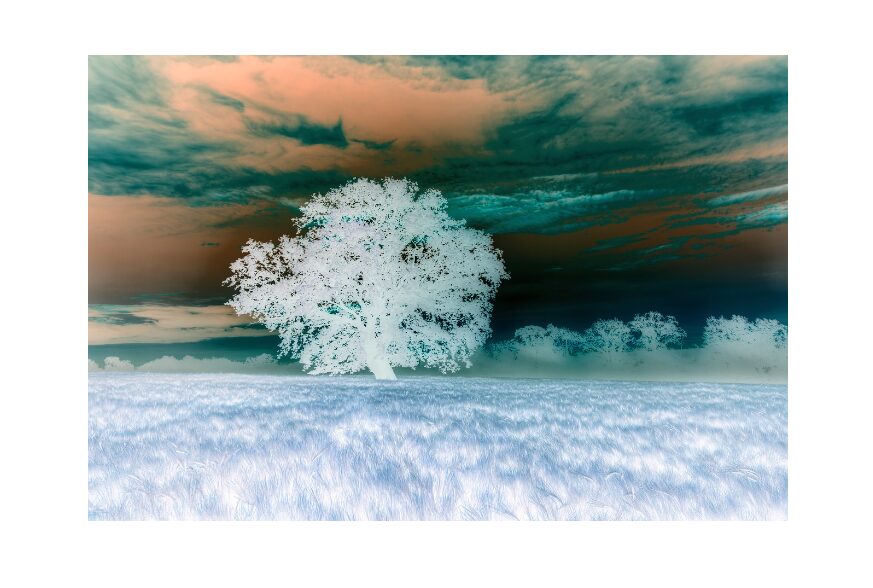
invert() – инверсияinvert() меняет цвета изображения на противоположные. Значение 100% полностью инвертирует изображение.
img {
filter: invert(100%);
}Результат:

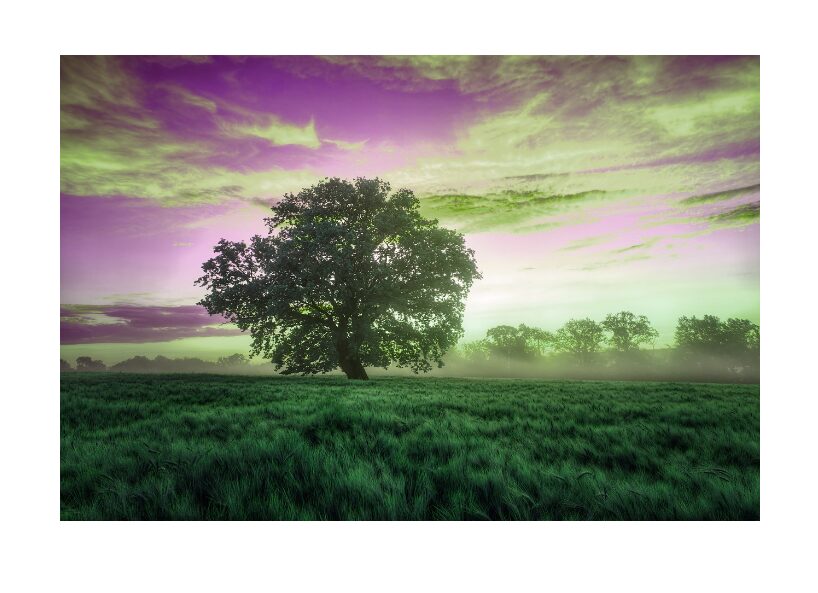
hue-rotate() – поворот цветового тонаhue-rotate() изменяет цветовой тон изображения. Значение указывается в градусах, например, 90deg, и позволяет сдвинуть все цвета.
img {
filter: hue-rotate(90deg);
}Результат:

Примеры комбинирования фильтров
Фильтры можно комбинировать, добавляя несколько эффектов сразу.
img {
filter: brightness(120%) contrast(80%) sepia(30%);
}В этом примере изображение становится чуть ярче, с уменьшенным контрастом и легким оттенком сепии.
Результат:

CSS-фильтры для текста
Фильтры можно применять и к тексту, что добавит уникальности заголовкам и выделит нужную информацию.
h1 {
filter: drop-shadow(2px 2px 5px rgba(0, 0, 0, 0.5));
}
Фильтр drop-shadow() добавляет тень к тексту. В примере выше тень появляется справа и немного снизу от текста.
Результат:

Пример использования фильтров в интерфейсе
Допустим, у нас есть карточки товаров, и при наведении на них мы хотим добавить эффект увеличенной яркости и контрастности. Это привлечет внимание пользователя.
<div class="card">
<img src="image.jpg" alt="Продукт">
</div>.card img {
transition: 0.3s;
}
.card:hover img {
filter: brightness(110%) contrast(120%);
}Теперь при наведении изображение товара станет ярче и контрастнее, что сделает его более привлекательным для пользователей.
Заключение
CSS-фильтры — это простой и быстрый способ придать сайту уникальный стиль. Благодаря этим эффектам, изображения и текст могут выглядеть интереснее и живее. Попробуйте разные комбинации и найдите то, что подойдет для вашего дизайна.
CSS-фильтры — это не только стильный инструмент, но и способ сделать веб-страницу более интерактивной и привлекательной для пользователей.