
Как работать со списками в HTML?
Привет!👋
Совсем недавно я верстал один из сайтов по работе и внезапно столкнулся с большим количеством различных списков, которые нужно было реализовать через HTML, CSS. «Списки? Пфф, легко!», — именно так я всегда думал, до этого проекта. Но оказалось, что у списков есть куча свойств, которые я никогда не применял. Да что там, я о них даже не знал!
В итоге, изучил всю информацию и теперь делюсь с вами! Возможно, кому-то будет полезно!
Здесь расскажу и о самых базовых свойствах списков, а также затрону менее известные.
Что вообще такое, эти ваши списки?
Списки в HTML — это структурированные элементы, которые позволяют отображать данные в виде последовательности пунктов. Списки могут быть использованы для группировки связанных элементов, таких как пункты меню, задачи или шаги в инструкции.

Какие бывают списки?
В HTML существует три основных типа списков:
- Упорядоченные списки (Ordered List) — используются, когда важен порядок элементов. Такие списки создаются с помощью тега
<ol>, а каждый пункт списка обозначается тегом<li>. По умолчанию элементы нумеруются (1, 2, 3…). - Неупорядоченные списки (Unordered List) — когда порядок элементов не важен. Такие списки создаются с использованием тега
<ul>, а пункты обозначаются тегом<li>. По умолчанию перед каждым элементом списка отображается маркер (например, точка). - Списки определений (Description List) — используются для отображения пар «термин-определение». Создаются с помощью тега
<dl>, где для термина используется<dt>, а для его описания —<dd>.
Пример <ol>:
<ol>
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</ol>Пример <ul>:
<ul>
<li>Пункт один</li>
<li>Пункт два</li>
<li>Пункт три</li>
</ul>Пример <dl>:
<dl>
<dt>HTML</dt>
<dd>Язык разметки гипертекста</dd>
<dt>CSS</dt>
<dd>Каскадные таблицы стилей</dd>
</dl>
Вложенные списки
Списки в HTML могут содержать несколько уровней вложенности, что позволяет создавать сложные иерархические структуры. Например, если один из пунктов списка должен содержать подпункты, достаточно просто вложить один список в другой. Браузер автоматически отобразит разные маркеры для каждого уровня вложенности.
Пример вложенного списка выглядит следующим образом:
<ul>
<li>Пункт 1</li>
<li>Пункт 2
<ul>
<li>Подпункт 2.1</li>
<li>Подпункт 2.2</li>
</ul>
</li>
<li>Пункт 3</li>
</ul>В этом примере элемент «Пункт 2» содержит вложенный список с подпунктами. При этом для каждого уровня вложенности браузер автоматически подберет разные стили маркеров: например, на первом уровне это могут быть точки, а на втором — кружки или квадраты. Стили этих маркеров можно также настроить через CSS.
Многоуровневый нумерованный список в HTML
Такой же принцип вложенности применяется и к нумерованным спискам. Чтобы создать многоуровневый нумерованный список, необходимо использовать дополнительный парный тег <ol> для размещения подпунктов внутри основного пункта.
Вот пример многоуровневого нумерованного списка:
<ol>
<li>Первый пункт</li>
<li>Второй пункт
<ol>
<li>Подпункт 2.1</li>
<li>Подпункт 2.2</li>
</ol>
</li>
<li>Третий пункт</li>
</ol>В этом примере «Второй пункт» содержит вложенный нумерованный список с подпунктами. Браузер автоматически будет нумеровать каждый уровень, создавая четкую структуру и легко читаемую иерархию.
Смешанная вложенность
В HTML вы можете комбинировать маркированные и нумерованные списки, создавая смешанную вложенность. Это позволяет более гибко организовывать информацию. Например, если вы хотите составить меню для вечера, разбив его по категориям «Закуски», «Основные блюда» и «Десерты», вы можете использовать следующий подход:
<ul>
<li>Закуски
<ol>
<li>Капрезе</li>
<li>Брускетта</li>
</ol>
</li>
<li>Основные блюда
<ul>
<li>Паста с томатным соусом</li>
<li>Курица в сливочном соусе</li>
</ul>
</li>
<li>Десерты
<ol>
<li>Тирамису</li>
<li>Фрукты с йогуртом</li>
</ol>
</li>
</ul>Посмотреть пример выполнения кода можно, кликнув по кнопке:
В этом примере у нас есть маркированный список с тремя основными пунктами, каждый из которых содержит либо нумерованный, либо маркированный список подпунктов. Это позволяет ясно и структурированно представить информацию, что делает ваше меню более удобным для восприятия.
Стилизация списков в HTML
Стилизация списков в HTML позволяет сделать ваш контент более привлекательным и соответствующим общему дизайну страницы. С помощью CSS можно изменить внешний вид как маркированных, так и нумерованных списков, а также настроить отступы и интервал между элементами.
Вот несколько основных способов стилизации списков:
Изменение типа маркеров и номеров
Вы можете настроить стиль маркеров для неупорядоченных списков и номера для упорядоченных с помощью свойства list-style-type.
ul {
list-style-type: square; /* Квадраты вместо точек */
}
ol {
list-style-type: upper-alpha; /* Буквы A, B, C вместо чисел */
}
Вот некоторые из популярных значений list-style-type:
disc— стандартная круглая точка (по умолчанию для маркированных списков).circle— пустой кружок.square— квадратный маркер.decimal— числовая нумерация (1, 2, 3…).lower-alpha— строчные буквы (a, b, c…).upper-alpha— заглавные буквы (A, B, C…).lower-roman— строчные римские цифры (i, ii, iii…).upper-roman— заглавные римские цифры (I, II, III…).none— отсутствие маркеров или нумерации.
Удаление маркеров и номеров
Если вам нужно убрать стандартные маркеры или номера, вы можете установить list-style-type в значение none.
ul, ol {
list-style-type: none; /* Убираем маркеры и номера */
}Настройка отступов
С помощью свойств padding и margin можно изменить отступы вокруг элементов списка, что позволяет регулировать их размещение на странице.
ul {
padding-left: 20px; /* Отступ слева для маркированного списка */
}
ol {
margin-left: 30px; /* Отступ слева для нумерованного списка */
}Стилизация элементов списка
Вы можете применять стили не только к спискам в целом, но и к отдельным пунктам. Например, изменять цвет текста, фон или добавлять эффекты при наведении.
li {
color: #333; /* Цвет текста */
background-color: #f0f0f0; /* Цвет фона */
padding: 10px; /* Отступы вокруг текста */
transition: background-color 0.3s; /* Плавный переход при наведении */
}
li:hover {
background-color: #d0d0d0; /* Изменение цвета фона при наведении */
}Использование псевдоэлементов
Вы можете добавить дополнительные декоративные элементы к спискам с помощью псевдоэлементов ::before и ::after. Например, можно создать специальные значки перед пунктами списка.
li::before {
content: '✓'; /* Добавление галочки перед пунктом */
color: green; /* Цвет галочки */
margin-right: 5px; /* Отступ между галочкой и текстом */
}
Эмодзи вместо маркеров
Эмодзи могут стать отличной альтернативой стандартным маркерам, добавляя визуальное разнообразие и оригинальность вашим спискам. Они помогают освежить представление информации и избавляют от необходимости искать и подготавливать картинки.
Чтобы использовать эмодзи в качестве маркеров, вы можете применить знакомое нам свойство list-style-type и указать код эмодзи. Коды эмодзи можно найти на официальном сайте Unicode.
Вот как это можно сделать:
HTML:
<ul>
<li>Пицца</li>
<li>Пицца</li>
<li>Пицца</li>
</ul>CSS:
ul {
list-style-type: "\1F355"; /* Используем эмодзи 🍕 (пицца) в качестве маркера */
}
Посмотреть пример выполнения кода можно, кликнув по кнопке:
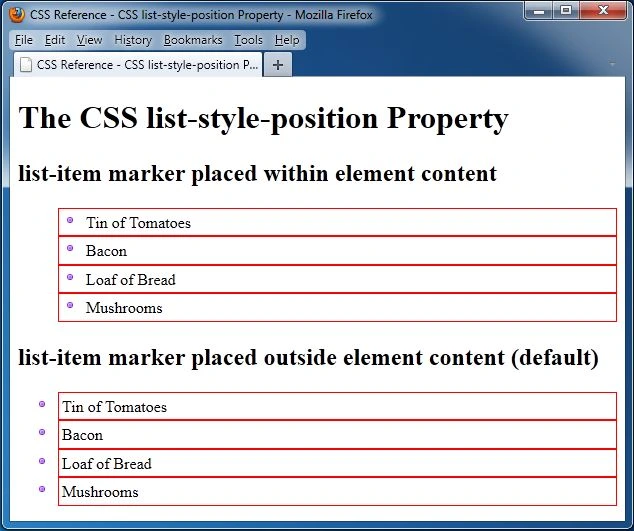
Свойство list-style-position в CSS
Свойство list-style-position в CSS управляет тем, где будет располагаться маркер списка относительно содержимого пункта. Оно имеет два значения: outside и inside, которые определяют положение маркера.
Значение outside (по умолчанию)
При значении outside, маркер располагается за пределами текстового блока элемента списка. Это стандартное поведение для списков в большинстве браузеров.
Пример:
<ul>
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</ul>ul {
list-style-position: outside; /* Маркеры за пределами текста */
}В этом случае маркер будет находиться перед текстом пункта, создавая ощущение отступа.
Значение inside
При значении inside, маркер списка будет размещен внутри текстового блока элемента списка, что приводит к тому, что текст выравнивается по маркеру. Это может быть полезно, если вы хотите сэкономить место или создать более компактный вид списка.
Пример:
<ul>
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</ul>ul {
list-style-position: inside; /* Маркеры внутри текстового блока */
}Сравнение
Вот как визуально отличается поведение двух значений:
- При
outsideтекст идет с отступом после маркера, а маркер стоит перед пунктом. - При
insideмаркер выравнивается с текстом, и текст не имеет отступа перед ним.

Когда использовать?
outsideлучше подходит для списков, когда важно сохранить четкое разделение между маркером и текстом, особенно для длинных пунктов.insideможно использовать, когда важна компактность или если стиль вашего дизайна требует, чтобы маркеры шли вровень с текстом.
Использование text-indent в списках
С помощью свойства text-indent можно добавлять дополнительные отступы в списках:
ul {
list-style-position: inside;
text-indent: 20px;
}Это позволит сделать маркеры списков выровненными по тексту, а сам текст сместить еще дальше.
Свойство list-style-image в CSS
Свойство list-style-image позволяет заменить стандартные маркеры списка (точки, квадраты, цифры и т.д.) на изображение. Это может быть полезно для создания уникального дизайна, когда вам нужно добавить в список маркеры, соответствующие стилю вашего сайта или бренда.
Основной синтаксис:
selector {
list-style-image: url('ссылка-на-изображение');
}Пример использования:
Допустим, у нас есть список, и мы хотим использовать изображение вместо стандартных маркеров:
<ul>
<li>Элемент списка 1</li>
<li>Элемент списка 2</li>
<li>Элемент списка 3</li>
</ul>ul {
list-style-image: url('star.png'); /* Используем изображение звезды в качестве маркера */
}Что происходит:
Теперь вместо обычных маркеров каждый элемент списка будет иметь изображение звезды, указанное в url().
Пример с абсолютной ссылкой:
Если изображение находится на внешнем ресурсе, можно использовать абсолютную ссылку.
ul {
list-style-image: url('https://example.com/images/star.png');
}Пример с fallback:
Если изображение по какой-то причине не загрузится, можно задать стандартный маркер с помощью свойства list-style-type в качестве резервного варианта.
ul {
list-style-image: url('star.png');
list-style-type: square; /* Квадратный маркер будет показан, если изображение недоступно */
}Дополнительные материалы
Про свойство list-style-position
Спасибо, что прочли статью! Удачи в веб-разработке и до скорого! 👋